绪言:之前先容bootstrapTable组件的光阴有提到它的行内编纂功用,只然而为了浮现功用,将此一笔带过了,罪行罪行!迩来项目内部照旧筹算将行内编纂用起来,于是再次商酌了下x-editable组件,碰到过少许坑,再此做个采坑记载吧!思要明白bootstrapTable的园友可能移步JS组件系列——表格组件神器:bootstrap table。
x-editable组件是一个用于创筑可编纂弹出框的插件,它援手三种派头的样式:bootstrap、Jquery UI、Jquery。大致效率如下图:


上面是通过html的data属性去设备x-editable的参数,当然,我也可能正在初始化的光阴去设备参数,比方,我仅仅给一个空的a标签:


上文只是给出了少许常用字段,当然x-editable组件尚有良多其他的功用参数,有笑趣可能看看文档,官方文档对每个参数都有注意的分析。
说了这么半天,上面的只是铺垫,咱们最终是指望正在bootstrapTable内部完成行内编纂。按照上面的端正,咱们思要利用x-editable完成行内编纂,表格的单位格内部必必要有一个a标签,然后对a标签做x-editable的初始化。有了这个思法,咱们依照这种思绪先尝尝。

如此确实是可能完成思要的效率,貌似也能行内编纂了,然而假使没个列都必要行内编纂,而且列的个数良多,那么是不是每个列都得如此去formmater?而且这种写法狠明确很呆滞,博主实正在难以领受。于是又找了找例子,发觉正在bootstrapTable的扩展内部存正在bootstrap-table-editable.js这个js。
好吧,博主认可,上面照旧铺垫,由于博主以为这能够是管理题目标凡是思绪,以是将这些铺垫的篇幅能够有点多。最先来看看bootstrap-table-editable.js这个文献
这个js实在是对x-editable做了一个纯粹的封装,增添了列的editable属性以及编纂留存后的少许变乱。有了这个行为根蒂,于是咱们行内编纂的代码造成了如此。
代码释疑:上文正在初始化的columns属性内部通过editable属性来筑设可编纂的参数,注意这里每个列的editable属性对应的Json对象即为x-editable内部的初始化的Json对象,也即是说咱们初始化x-editable的光阴可能筑设哪些属性,正在列的editable属性内部也可能同样筑设,如此用起来就爽多了吧。编纂后的提交方式同一放到onEditableSave变乱内部同一执掌。

这是x-editable的默认样式,假使你看着不爽,可能自行筑设,x-editable供给了很多筑设日期框的参数,如下:

当然,假使准确到时分秒,可能利用datetime类型的编纂框。如下是官方给出的年华框编纂效率,看着还不错。


表单编纂内部尚有一个首要的标签即是select了。上文咱们明了x-editable为咱们供给了下拉框的编纂形式,比方咱们的部分这一列的编纂可能写成如此:

当然,这种当地设备数据源的方式信任是不行餍足咱们需求的,由于良多状况下拉框内部的选项是从数据库长途取得的。当然x-editable也为咱们思索到了,比方咱们可能如此写:
代码释疑:这里有一点必要分析一下,仔细的园友能够发觉了,咱们这里的field: DeptId,为什么这里要筑设DeptId而不是DeptName呢?很纯粹,由于咱们必要和数据源内部的value值对应。
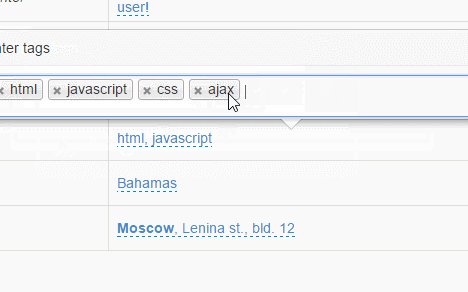
除了上述几种常见的编纂框,x-editable还为咱们供给了复选框组的编纂。比方:

说到上文的复选框,博主不由自决又思到了Multiselect这些个东西,于是查找x-editable的文档,结果发觉它不援手Multiselect,然而援手select2,也不明了这是不是一个好动静。按照博主本身的利用体验,也搜罗技能换取群内部的闲扯体验,发觉良多人正在利用select2的光阴都碰到过各样各样的样式题目,而且不太好管理。
既然x-editable援手select2,那咱们就用用尝尝呗,归正官方demo说得挺好的,下面是官方demo的利用示例:


结果发觉select2的选中值不行寻常转达到后台。归正博主试过各样参数,依照官方demo的写法也试过,均以凋零竣工。也不明了官方的demo何如告捷的。这个题目先掷出来,假使有利用的园友迎接匡正与解答。后续假使博主管理了这个题目,也会正在此更新。
尚有一个题目即是正在编纂竣事提交之后,博主正在项目中碰到如此一个题目:假使提交之后的文本实质过多,表格的thead内部th的宽度和tbody内部td的宽渡过错其的题目,看着相当恶心。然而正在写demo的光阴又没有碰到这个题目。正在此照旧将管理计划给出来。

本篇先容了下bootstrapTable联合x-editable完成行内编纂的利用。文中良多题目都是按照博主的利用经从来分析,假使你筹算将它用起来,也可能尝尝。假使本文可以帮到你,迎接推举!




支付宝转账赞助
支付宝扫一扫赞助
微信转账赞助
微信扫一扫赞助